-diese Library dient zum zeichnen von Texten auf dem LC-Display.
-sie benötigt dazu die LCD-Library “STM32_UB_LCD_ST7783″
und einen oder mehrere Font-Files die zusätzlich eingebunden werden müssen.
-in diesem Library sind mehrere Fonts dabei. Mit dem von mir geschriebenen PC-Programm “PixelFontGenerator” , können Windows-Fonts in das benötigte Format umgewandelt werden.
neu ab der Version 1.4 ist die Unterstützung von bis zu 32 Pixel breiten Fonts.
neu ab der Version 1.5 ist die Unterstützung von proportionalen Fonts
(also Fonts, bei denen die Buchstaben unterschiedlich breit sind)
zum Umwandeln wird PixelFontGenerator ab Version 1.6 benötigt !
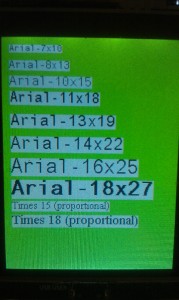
Beispiel Fonts :
Voraussetzungen :
1 2 | Benutzte Module der CooCox-IDE : keine Benutzte Librarys : STM32_UB_LCD_ST7783 |
Funktionen :
1 2 3 4 5 6 7 8 9 10 | // fuer Monospaced-Fonts void UB_Font_DrawChar(uint16_t x, uint16_t y, uint8_t ascii, UB_Font *font, uint16_t vg, uint16_t bg); // zum zeichnen eines Zeichens (max 16pixel breite) void UB_Font_DrawString(uint16_t x, uint16_t y,char *ptr, UB_Font *font, uint16_t vg, uint16_t bg); // zum zeichnen eines Textes (max 16pixel breite) void UB_Font_DrawChar32(uint16_t x, uint16_t y, uint8_t ascii, UB_Font32 *font, uint16_t vg, uint16_t bg); // zum zeichnen eines Zeichens (max 32pixel breite) void UB_Font_DrawString32(uint16_t x, uint16_t y,char *ptr, UB_Font32 *font, uint16_t vg, uint16_t bg); // zum zeichnen eines Textes (max 32pixel breite) // fuer Proportional-Fonts uint16_t UB_Font_DrawPChar(uint16_t x, uint16_t y, uint8_t ascii, UB_pFont *font, uint16_t vg, uint16_t bg); // zum zeichnen eines Zeichens (max 16pixel breite) void UB_Font_DrawPString(uint16_t x, uint16_t y,char *ptr, UB_pFont *font, uint16_t vg, uint16_t bg); // zum zeichnen eines Textes (max 16pixel breite) uint16_t UB_Font_DrawPChar32(uint16_t x, uint16_t y, uint8_t ascii, UB_pFont32 *font, uint16_t vg, uint16_t bg); // zum zeichnen eines Zeichens (max 32pixel breite) void UB_Font_DrawPString32(uint16_t x, uint16_t y,char *ptr, UB_pFont32 *font, uint16_t vg, uint16_t bg); // zum zeichnen eines Textes (max 32pixel breite) |
Beispiel :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | //-------------------------------------------------------------- // File : main.c // Datum : 24.07.2014 // Version : 1.2 // Autor : UB // EMail : mc-4u(@)t-online.de // Web : www.mikrocontroller-4u.de // CPU : STM32F4 // IDE : CooCox CoIDE 1.7.0 // Module : CMSIS_BOOT, M4_CMSIS_CORE // Funktion : Demo der Font-Library // Hinweis : Diese zwei Files muessen auf 8MHz stehen // "cmsis_boot/stm32f4xx.h" // "cmsis_boot/system_stm32f4xx.c" //-------------------------------------------------------------- #include "main.h" #include "stm32_ub_lcd_st7783.h" #include "stm32_ub_font.h" int main(void) { SystemInit(); // Quarz Einstellungen aktivieren UB_LCD_Init(); // init vom LCD // Bildschirm löschen UB_LCD_FillScreen(RGB_COL_BLUE); // schwarzen Text auf weisem Grund zeichnen mit verschiedenen Fonts UB_Font_DrawString(10,10,"Arial-7x10",&Arial_7x10,RGB_COL_BLACK,RGB_COL_WHITE); UB_Font_DrawString(10,30,"Arial-8x13",&Arial_8x13,RGB_COL_BLACK,RGB_COL_WHITE); UB_Font_DrawString(10,50,"Arial-10x15",&Arial_10x15,RGB_COL_BLACK,RGB_COL_WHITE); UB_Font_DrawString(10,70,"Arial-11x18",&Arial_11x18,RGB_COL_BLACK,RGB_COL_WHITE); UB_Font_DrawString(10,100,"Arial-13x19",&Arial_13x19,RGB_COL_BLACK,RGB_COL_WHITE); UB_Font_DrawString(10,130,"Arial-14x22",&Arial_14x22,RGB_COL_BLACK,RGB_COL_WHITE); UB_Font_DrawString(10,160,"Arial-16x25",&Arial_16x25,RGB_COL_BLACK,RGB_COL_WHITE); // 32 Bit Font UB_Font_DrawString32(10,190,"Arial-18x27",&Arial_18x27,RGB_COL_BLACK,RGB_COL_WHITE); // Proportional Font UB_Font_DrawPString(10,220,"Times 15 (proportional)",&pTimes_15,RGB_COL_BLACK,RGB_COL_WHITE); // 32 Bit Proportional UB_Font_DrawPString32(10,240,"Times 18 (proportional)",&pTimes_18,RGB_COL_BLACK,RGB_COL_WHITE); while(1) { } } |
Hier die Library zum Download :
Hier der komplette CooCox-Projektordner zum Download :
Hier der Link zu dem PC-Programm :



Hallo,
erstmal vielen vielen Dank für deine LIBs. Ich arbeite schon länger an dem STM-Board (vorher das stm32f103 board und ganz vorher atmel atmega) und habe mit verschiedensten LIB’s das ssd1289 nicht zum laufen bekommen. Der ausschlaggebende Fehler war die fehlende Spannung am Resetpin -.-’ (Artikel 33) )
)
Nun aber zum Punkt: Ich bekomm die Fonts lib nicht zum laufen.
Ich habe ohne große Probleme die ssd1289 Lib zum laufen bekommen.
Bei der Graphics musste ich nur weg von st7783 und rüber auf ssd1289 umschreiben und es ging nach 2-3 kleinen Abänderungen ohne Probleme, nur die Fonts wollen nicht.
Ich bekomm am anfang der Zeile (Beispielcode von oben) nur 2-8 Pixel große schwarze Flecken. Es zeichnet sich für mich auch kein Schema ab, also das er nur eine Spalte schreibt oder nur bestimmte Farbpunkte. Es ist einfach nur ein hässlicher 2-8 Pixel großer Fleck. Diesen macht er aber auch nur bei 7×10, 8×13, 13×19 und 14×22. Bei den Anderen zeichnet er garnichts. Woran könnte das liegen?
(Ich weiß ich könnt mich selber durcharbeiten, nur mach ich grad mein Menühintergrund und hoffe einen Tipp zu bekommen, bevor der Menühintergrund fertig ist, dann muss ich nicht alles komplett durchgehen
1. funktioniert das zeichnen einer Linie per “UB_Graphic_DrawLine” ?
2. Ist im File “stm32_ub_font.c” der include auf das ssd1289 gesetzt ?
3. Sind die Font-C-Files in der IDE eingebunden ?
Guten Abend und frohe Weihnacht,
habe gerade nochmal DrawLine probiert, weil ich mir nicht sicher war, aber ja, es geht. Die anderen 2 Punkte waren schon vorher erfüllt. Habe das Display in einer Schleife mit Drawline vollfüllen lassen. Circle auch gleich probiert.
Ziemlich langsam das ganze, ist das normal?
langsam ist der F4 mit sicherheit nicht. Komisch “DrawLine” und “DrawChar” benutzen die gleichen Funktionen. Musst wohl per Debugger durch.
hmm… dacht ich mir schon. Ich kann bei Drawline zukucken wie er die Pixel setzt. Vlt klappt auch was mit der Hex-File nicht, denn wenn ich mir ein BIld auf dem PC suche, das auf 320×240 Pixel zuschneide, durch dein ImageConverter jage und anschließend einbinde, zeichnet er mir vlt nur 3/4 des Bildes. Damit mein ich, dass er es nicht sauber durchzeichnet und ab und zu einfach leere schwarze Pixelspalten darstellt. Egal welches Bild und auch egal wie oft ich es durch den Converter jage.
Naja, ich glaub ich such nochmal bei null, irgendwas stimmt da nicht.
Danke dir.
Fand die Ursache – eine Bibliothek für die LEDs schalten Sie alle Bibliotheken außer durch den LCD und Schriften – alles funktioniert.
Hallo,
zuerst und am wichtigsten: Danke, Danke, Danke Dir Uwe für Deine wertvolle Arbeit und Danke dass Du sie uns allen verfügbar machst. Ich bin noch Anfänger und arbeite mit dem STM32F4Discovery seit diesem Jahr. Einige Deiner Librarys habe ich schon erfolgreich ausprobiert. Bei der LIB SSD1289 mit Textanzeige hatte ich dann den gleichen Fehler wie Sven. Da habe ich einige Tage debuggt und gelesen. Keine Lösung.
Dann aus Zufall oder Verzweiflung habe ich die Farben verändert: Tataaaa! Text geht, nur nicht mit weißem Hintergrund. Da scheint sich bei meinem LCD etwas nicht zu vertragen. Das muss ich noch genauer erforschen. Vielleicht hilft meine Erkenntnis jemandem und erspart etwas Zeit.
Komischer Fehler…wenn ich das richtig verstanden habe dann sieht das so aus :
stimmt das so ?
Ja, genau so ist es. In Deinem Beispiel ist es
DrawString(Text,schwarz,Weiß); // funktioniert nicht: bei mir!
Umgekehrt geht es, aber da ist die weiße Schrift etwa DREIMALSOBREIT wie sie sein sollte.–> Ich kann kein weiß eisetzen.
Ich hatte schon den Eindruck dass es vielleicht mit der Farbe weiß & Transparenz zusammenhängt. –Noch nicht untersucht.
Wer kommt denn auf sowas? Einen Zusammenhang mit irgendwas kann ich noch nicht erkennen.
hmm, klingt mir eher nach einem Hardwarebug als nach einem Fehler in der Software. Die Farbinformation ist ein 16bit Wert und für das Display gibt es kein “Hintergrund” und “Vordergrund”. Bei Weiß führen die kompletten 16bit einen Hi-Pegel vlt. kommt es da zu Störungen auf den Leitungen. Wie hast du denn das Display an die CPU angebunden bzw. wie sieht die Versorgungs-Spannung und die Signale (auf nem Oszi) aus ? Hinweis : auf meinem LCD-Board sind ALLE Leitungen zum Display mit 2k Vorwiderständen versehen !!
Das isses!
Die Vorwiderstände erzeugen einen ordentlichen Tiefpass==> Funnktioniert.
Das habe ich im wahrsten Sinne jetzt: schwarz auf weiss. WUNDERBAR
Danke. Da wäre ich allein nie drauf gekommen.
Hallo
wie kann ich anstatt eines Textes den Inhalt einer Variable auf dem Display anzeigen lassen?
Zahl in einen String wandeln (z.B. mit sprintf)
Vielen Dank!
Hallo,
ich bräuchte so etwas wie Sonderzeichen, z.B. ein ° Zeichen.
Mit dem PixelFontGenerator geht das Leider nicht. Ich benötige das für
die Font-Größe 10×15. Ich habe mir das C-File für diese Schriftart angeschaut
aber habe leider nicht verstanden wie ich ein Zeichen in den 4-stelligen HexCode umwandeln kann.
Gruß
Kai
in den Font-Files steht ganz oben ein Kommentar wie das Array aufgebaut ist. Bei 10×15 besteht ein Zeichen aus 15 Integer Werten die je einer 16bit Pixel-Zeile entsprechen. Der erste Eintrag ist die obere Kante vom Zeichen. Und da nur 10bits für den Schriftsatz benötigt werden, besteht eine durchgezogene Linie aus dem Wert “0xFFC0″ = die 10 MSB Bits=Hi (siehe Ascii-Zeichen für Underline)
Ok. Danke das hat mir schon weitergeholfen.
Hallo,
was muss man alles ändern, um die Texte und auch alles andere um 90Grad gedreht anzuzeigen? Also sozusagen den 0 Punkt in ein andere Ecke verschieben.
Bei den Funktionen x und y vertauschen denk ich mal…
Dann diese 2 abändern:
#define LCD_MAXX 240 // Pixel in X-Richtung
#define LCD_MAXY 320 // Pixel in Y-Richtung
Aber was noch?
Danke
Gruß Markus
du musst gar nichts umstellen oder am Quellcode ändern. Einfach die Funktion
UB_LCD_SetMode(LANDSCAPE);
aufrufe. Am besten direkt nach dem LCD_INIT;
Danke
Hallo guten morgen,
erst mal danke für die Mühe die Du Dir so machst. Hast Du schon mal gehört dass Displays Pegelprobleme mit 3V haben? Ich habe dieses Display adaptieren wollen:
http://www.ebay.de/itm/171366764466?_trksid=p2060778.m2749.l2649&ssPageName=STRK%3AMEBIDX%3AIT
Ich wollte Deine Init für das SSD1289 verwenden/habe Sie verwendet…. Das Display antwortet nicht. Die Timings sehen am Oszi ok aus, zumindest zum Display. Antwort kommt keine. Da CS RS WR RD richtig kommen muss das FSMC setup eigentlich korrekt sein. Reset hab ich sowohl über Port als auch fix an 3V probiert. Kannst Du Dir vorstellen dass das Display mit 5V Logigpegel arbeitet? Ich habe grad keine Idee mehr sonst. Ein anderes mit nem ILI9325 tut wunderbar. PS: Ich habe das ganze an einem F407 Discovery wie auch an einem Board mit einem F103VET6 probiert, mit gleichem (Miss)Erfolg….. kommt Dir vielleicht eine Idee? Gruß Ralf
Einen Fehler bei den Pegeln kann ich mir nicht vorstellen. So gut wie alle “neuen” Displays benötigen 3,3V.
Check nochmal alle Leitungen mit einem Durchgangspiepser auf Kurzschluss und Verbindung. Da ist sicher irgendwas mit der Verdrahtung falsch (wie fast immer)
Hallo,
leider bekomme ich es nicht hin die Arial Fonts mit dem Generator so zu erzeugen dass diese so gut aussehen wie die von UB erstellten.
Könnte mir jemand die Fonts für den vollen ASCI Satz erzeugen, oder mir sagen welche Einstellungen nötig sind.
Ich bräuchte auch einen Font der etwas kleiner ist als der Arial-7×10.
Danke Joe
funktioniert der Button “autoset” nicht richtig ?
Probier zuerst monospaced fonts…erkennbar daran, das die Zeichen 123 und 95 gleich breit sind.
Ich habe unter Windows XP und dem Generator 1.8 folgende Einstellungen gemacht.
-Font Arial Size 6
Autoset erzeugt folgende Einstellungen
-X
Startpixel 0 Endpixel 7 Width 8
-Y
Startpixel 2 Endpixel 9 Width 8
Also 8×8 wird erzeugt. Ich habe alle Größen(Size) durchprobiert, auf 7×13 wird es bei Autoset nie eingestellt.
Mit den oben genannten Einstellungen.
Zeichen 123
.##XXXXX
.#.XXXXX
.#.XXXXX
#..XXXXX
.#.XXXXX
.#.XXXXX
.#.XXXXX
.##XXXXX
Zeichen 95
….XXXX
….XXXX
….XXXX
….XXXX
….XXXX
….XXXX
….XXXX
####XXXX
Welche Einstellungen hattest Du gewählt?
Danke Joe
das ist vermutlich ein propotional Font. Und einen normalen Windows Font wird man nicht so klein einstellen können. Event zuerst einen kleinen Windows-Font im Netz suchen und diesen dann konvertieren. Einen 8×8 Font habe ich beim Spectrum Projekt benutzt (aber der ist schon sehr klein)